
AdSense считает неприемлемым размещать рекламный блок так, чтобы он перекрывался раскрывающимся меню. Таким образом, рекламная сеть пытается не допустить случайных кликов. Именно, в мобильной версии шаблона Blogger, меню страниц открывается выпадающим вниз списком. Как же расположить рекламу, чтобы не нарушить правила AdSense?
Статья написана в дополнение к посту Как установить рекламу AdSense в мобильном шаблоне Blogger?, где высказывалась мысль, что на блог есть смысл установить два виджета страниц. Так, в обычной веб-версии сайта, отображались бы страницы в верхней позиции шаблона с рекламным блоком ниже, а в мобильной - в нижней позиции, с рекламным блоком выше такого меню.
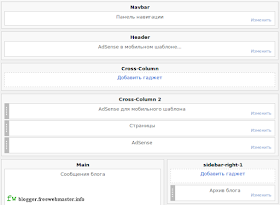
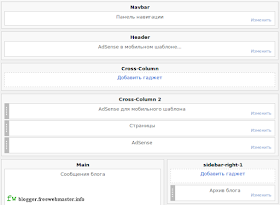
Ниже, я хочу рассмотреть другой вариант, в котором нет необходимости создавать два виджета страниц. В этом случае, в позицию "Cross-Column", не добавляется ни одного гаджета.

В целом, с виджетами в шаблоне, и работать легче, если они, как показано на изображении выше, находятся все в одной секции. Блок гаджета рекламы HTML/JavaScript для мобильной веб-версии, с атрибут mobile='only', понятно, располагаем сверху страниц. AdSense для компьютерного шаблона будет внизу страниц. Теперь, раскрывающиеся вниз пункты меню гаджета страниц, не будут перекрывать блок AdSense в мобильном шаблоне Blogger.
Сразу напомню, после того, как вы присвоите гаджету рекламы атрибут mobile='only', и сохраните шаблон, он исчезнет из схемы меню "Дизайн". Кроме того, теперь, при нажатии на кнопку "Сохранить расположение" в меню "Дизайн", появится, "глюк" с всплывающим сообщением "Произошла ошибка. Обновите страницу и повторите попытку.", о чем, также, писалось в статье по ссылке, в начале этого сообщения. Данный глюк убирается, если присвоить атрибуту mobile='only' другое значение, например, 'yes'.
Статья написана в дополнение к посту Как установить рекламу AdSense в мобильном шаблоне Blogger?, где высказывалась мысль, что на блог есть смысл установить два виджета страниц. Так, в обычной веб-версии сайта, отображались бы страницы в верхней позиции шаблона с рекламным блоком ниже, а в мобильной - в нижней позиции, с рекламным блоком выше такого меню.
Ниже, я хочу рассмотреть другой вариант, в котором нет необходимости создавать два виджета страниц. В этом случае, в позицию "Cross-Column", не добавляется ни одного гаджета.

В целом, с виджетами в шаблоне, и работать легче, если они, как показано на изображении выше, находятся все в одной секции. Блок гаджета рекламы HTML/JavaScript для мобильной веб-версии, с атрибут mobile='only', понятно, располагаем сверху страниц. AdSense для компьютерного шаблона будет внизу страниц. Теперь, раскрывающиеся вниз пункты меню гаджета страниц, не будут перекрывать блок AdSense в мобильном шаблоне Blogger.
Сразу напомню, после того, как вы присвоите гаджету рекламы атрибут mobile='only', и сохраните шаблон, он исчезнет из схемы меню "Дизайн". Кроме того, теперь, при нажатии на кнопку "Сохранить расположение" в меню "Дизайн", появится, "глюк" с всплывающим сообщением "Произошла ошибка. Обновите страницу и повторите попытку.", о чем, также, писалось в статье по ссылке, в начале этого сообщения. Данный глюк убирается, если присвоить атрибуту mobile='only' другое значение, например, 'yes'.

Комментариев нет:
Отправить комментарий